Software Projects
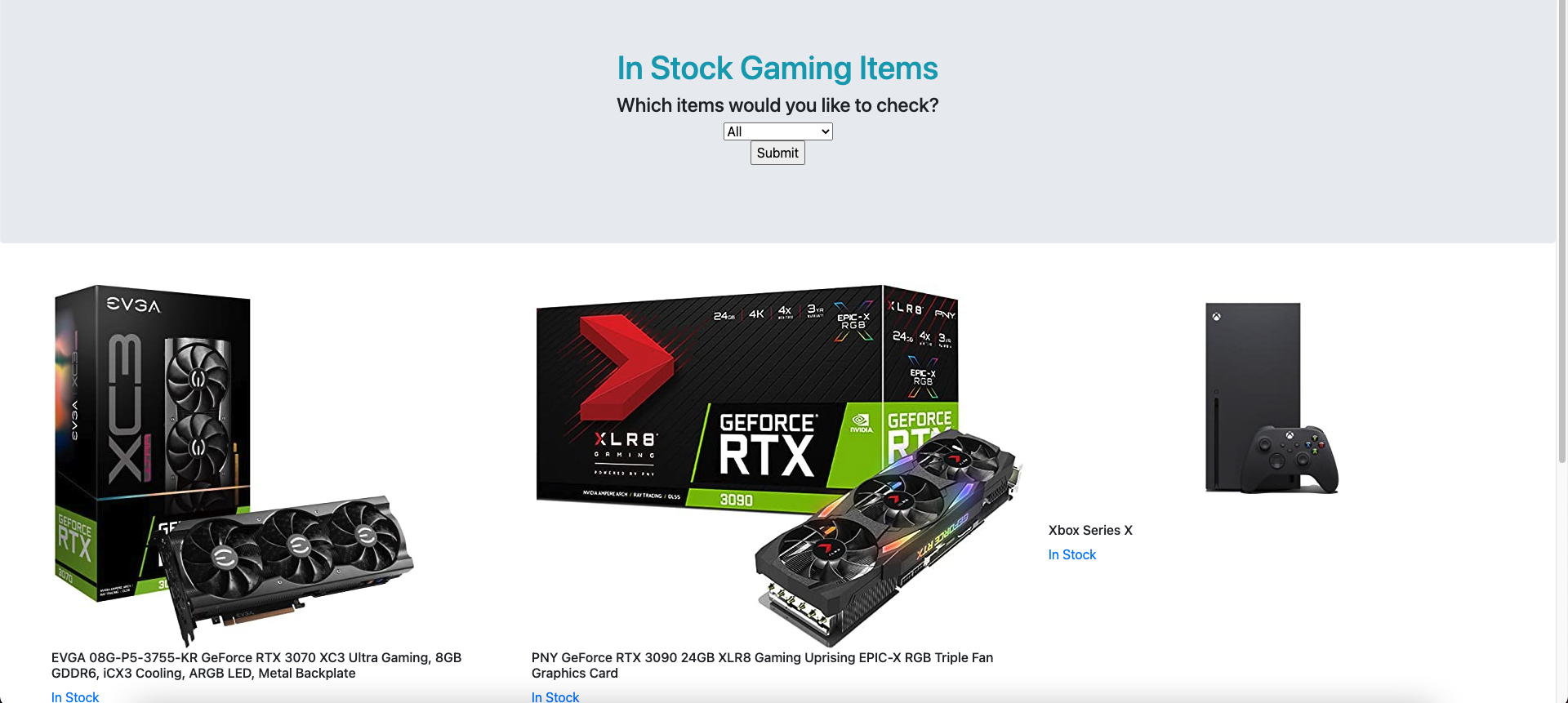
In Stock Gaming Hardware Checker
Checks if gaming items are in stock from Amazon, using an API called Requests HTML. In recent months, it has been hard to find graphics cards and gaming consoles due to bots and scalpers taking them as soon as they are available, and the global silicon chip shortage. This gives power back to the people.